Mari kita belajar efek masking pada photoshop
 |
| Hasil akhir |
Step 1: Buka gambar dan tambahkan layer baru
Gimana caranya?
Klik File > open > pilih deh gambar yang lo suka
Atau ketik [ctrl]+o
Kalo udah dibuka, ntar di layer panel (ada di pojok kanan bawah) gambar lo jadi background
Selanjutnya, buat layer baru dengan cara meng-klik icon yang gue tandai warna kuning
 |
| Itu tuh icon buat bikin layer baru, yang gue tandai warna kuning |
Kalo udah dipencet, ntar ada Layer1 diatas background
Step 2: beri warna putih pada layer 1
Klik edit > fill
Atau [shift]+F5
 |
| Go to Edit > Fill |
Kalo udah dipencet, bakal keluar Fill dialog box. Perhatikan 2 konten yang gue bunderin, ada use dan mode. Pertama, klik pada kolom use, ubah menjadi white. Kedua, klik pada kolom mode, ubah menjadi normal. Opacity: 100%. Kalo udah semua, klik OK
 |
| The Fill command dialog box. |
Kalo udah nge-klik OK, layer 1 berubah jadi putih solid yang awalnya tak berwarna (kotak-kotak)
 |
| The document window after filling Layer 1 with white. |
Step 3: Rendahkan nilai opacity pada layer 1
Lihat gambar yang gue bunderin. Ubah opacity nya menjadi 70%
 |
| Lowering the opacity value of Layer 1 to 70%. |
Kalo udah diubah jadi 70%, layer 1 akan sedikit lebih transparan seperti gambar di bawah ini
 |
| The document window after lowering the opacity of Layer 1. |
Step 4: Ketik Teks lo
Pertama, klik symbol “T” di sisi kiri. Atau ketik [ctrl]+T. Terus ketik apa aja yang lo pingin, misalnya PRAYOGANDOET
 |
| Selecting the Type Tool. |
Kalo pingin mengubah font dan ukurannya, bisa diganti sendiri. Letaknya ada di bawahnya file
 |
| The font options in the Options Bar. |
Kalo font dan ukurannya udah cocok, ganti warna font lo dengan warna hitam
 |
| The color swatch shows the current color for the type. Click on it to choose a different color. |
Kalo udah selesai, ntar jadinya kayak gambar di bawah ini.
 |
| Adding my text to the document. |
Step 5: Pindahkan layer 1 dan layer text lo ke layer group
klik layer 1 dan layer text lo
Kalo udah terseleksi, pencet icon group yang gue tandai. Selesai deh
 |
| Holding Shift and clicking on Layer 1 to select both of the top layers |
Step 6: Double click pada layer text lo
 |
| Selecting the Type layer inside the group. |
Step 7: Atur Opacity dan Knockout nya
Kalo udah diklik 2x, bakal keluar box layer style. Kalo gak keluar pake cara manual aja, pencet icon yang ada di pojok kanan atas (yang gue tandai warna hijau). Nah, sekarang udah pasti keluar deh box layer style nya.
Perhatikan fill opacity dan knockoutnya (yang gue tandai warna merah). Sebelum diapa-apakan, fill opacity nya 100% dan knockout nya “none”
Sekarang, tugas lo ubah fill opacity nya menjadi 0% dan knockout nya menjadi shallow. Kalo udah, klik OK deh
 |
| Setting the Fill Opacity value to 0%. |
Ini nih jadinya kalo udah diklik OK. Lumayan keren lah, kayak efek masking :D
 |
| The photo on the Background layer is now visible inside the text. |
Step 8: Klik layer 1
 |
| Selecting Layer 1. |
Step 9: Ubah ukuran layer 1
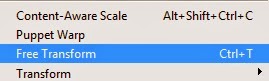
Klik Edit-free transform. Atau ketik [ctrl]+T
 |
| Selecting the Free Transform command from the Edit menu once again. |
Ayo semangat, tinggal sentuhan akhirnya bro. resize layer 1 sesuka lo, kalo gue sih dibikin seperti gambar di bawah ini.
 |
| Dragging the top and bottom transform handles to reshape the background around the text. |
Kalo udah diresize dan terasa udah pas, selesai sudah tutorial ini. Hasil akhirnya kayak gini
 |
| The final transparent type effect. |
Selesai juga deh proyek kita. Makasih udah mencoba. Kalo lo emang males bikin satu per satu, lo bisa download .psd nya disini
Hasil akhir bisa dilihat di atas sendiri
Sumber: Dari mana-mana dan mecoba-coba





Tidak ada komentar:
Posting Komentar